FASHION FOR EVERY BODY
UX/UI Design
Include+d is an iOS app that enables persons with disabilities to find apparel and products that match their preferred style by inputting any adaptive considerations they might require.

Include+d was developed during my UX Design Diploma Bootcamp at BrainStation. This capstone project entailed creating an end-to-end UX design process that involved research, ideation, and development of a mobile interface and branding.
It manifested in the problem space of the disproportion and availability of adaptive and inclusive apparel for persons of disabilities. Using the design thinking process, I designed an inclusive app that helps users find apparel that works for their needs and adaptive considerations while maintaining their personal style.
OVERVIEW
Project Type: Case Study | Academic
Timeline: 10 Weeks, January - April 2022
Role: Sole UX Designer
Artifacts: Persona, Tasks Flows, Affinity Mapping, Wire-Frames, Information Architecture, Sketches, User Interface Library, Design Systems, Branding, and Responsive Design
Skills + Methods: User Research, User Interviews, Usability Testing, A/B Testing, UI Design.
Tools: Figma, InVision, Illustrator
Platform: Mobile, iOS
DESIGN APPROACH
Using the Human Centered Design approach I could ensure that each phase of my non-linear design process could easily connect back to the pain points, motivations, and behaviours of my users to enhance their experience.
EMPATHIZE
Primary Research
Problem Space
Secondary Research
Personas
Experience Map
Opportunity
DEFINE
IDEATE
User Stories
Task Flow
Information Architecture
PROTOTYPE
Low-Fi Wireframes
Mid-Fi Wireframes
TEST
Usability Testing
Incorporating Feedback
Hi-Fi Wireframes
REFINE
Visual Identity
Hi-Fi Prototype
EMPATHIZE
DISCOVERY
There is a disproportion in the availability and diversity of adaptive fashion choices for persons with disabilities.
1 in 5
will suffer some sort of temporary or permanent disability in their lifetime.
Over 1 billion people worldwide
experience some form of disability.
1 in 4 US Adults (1 in 5 Canadians)
Apparel that is specialized to function in a way that makes getting dressed easier, pain-free, and convenient for persons of disabilities (EveryHuman, 2021).
It is designed to offer solutions that improve the quality of life for individuals facing mobility, sensory or cognitive challenges (Forbes, 2018).
WHERE IS THE PROBLEM?
Adaptivewear remains a niche market and is struggling to reach consumers.
There is a disconnect between the advancement of technology, the fashion industry, and accessibility needs - creating a gap in the fashion market and a lack of inclusivity.
THE DIGTIAL SOLUTION
I designed an inclusive tool that helps users find apparel that works for their needs and adaptive considerations while maintaining their personal style.
SECONDARY RESEARCH
There is a disconnect between the companies making the adaptive fashion and the community they are selling to.
Economics, accessibility, and misconceptions often leave persons with disabilities feeling isolated and “othered” in their experience in the fashion industry.
In analyzing over 15 blogs, news articles, social listening, and speaking to adaptive fashion advocates, it became evident that choices and styles are limited in the fashion industry.
Even in the adaptive market, “very few brands are actually designed by someone with a disability” (Vogue, 2021).
This can cause significant problems in the functionality of the garments or even cause serious injuries.
Access to education is a key factor - most fashion schools aren’t accessible or don’t even teach how to design adaptive or inclusive clothing (Vogue, 2021).
"Algorithms routinely blocked adaptive fashion advertisements from major platforms such as Facebook and Instagram"
It was reported in a recent New York Times investigation that the issue was centred around A.I-erected behaviours and product misidentification. Items promoting medical devices - such as a person sitting in a wheelchair - are automatically rejected for policy violation (The New York Times, 2021).
HYPOTHESIS
An Assumption to Test
I believe providing an inclusive tool for finding adaptive fashion for persons of disabilities will achieve an increase in the availability of inclusive product choices and representation of diversity and inclusivity in the fashion industry.
I know this is true when I see a 10% increase in fashion brands providing inclusive products that the problem was valid.
ASSUMPTIONS
To help validate my design solution and hypothesis these assumptions were developed to help frame my primary research objectives.
-
To have the ability to easily search through product materials and specifications to find solutions that work for them.
-
A mobile app that helps directly connects adaptive and inclusive fashion to one place - resource.
-
To minimize the number of places people have to look for inclusive fashion and introduce them to brands they did not previously know about.
-
Inability to seamlessly integrate all the ‘accidental adaptive’ apparel into the app.
-
Providing incentives for the community to share about products or brands they have come across that are inclusively designed.

THE DESIGN CHALLENGE
How might we help persons with disabilities increase their representation in the fashion industry in order to provide more diverse and economical options for adaptive fashion?
Understanding the Users
I conducted 30 min interviews where I asked a series of qualitative questions with 5 patients from a prosthetic clinic that reflected a large portion of the demographic highlighted in my research. This helped me to generate data on their behaviours, motivations, and pain points in their current experience purchasing apparel.
-
Age 20 - 45
Persons with disabilities - limb difference
A mix of genders
Had various experiences with purchasing apparel specific to their needs
Believed that there are improvements to be made in the fashion industry
PRIMARY RESEARCH
-
“I honestly did not know that adaptive clothing existed until now – I’ve been wearing a prosthetic my whole life and I did not know that existed”
-
“I also don’t seek it out because I’m like, well, it’s not there. So why bother? I’ve found other alternative ways to make my shoes and pants work for me?”
-
“I kind of do everything “normally” like I hate that word normal but that’s kind of how I just do things. So I wouldn’t want to go into a store that’s like, just for people with disabilities.”
AFFINITY MAPPING
Synthesizing the Data
-

FINDING APPAREL + MATERIAL SPECIFICATIONS
INSIGHT: Persons with limb differences often struggle to find apparel efficiently that suits their needs based on the materiality, sizing, or availability.
-

STYLE + KNOWLEDGE AROUND ADAPTIVE FASHION
INSIGHT: Persons with disabilities often struggle to find clothing that suits their adaptive considerations and needs based on their personal style.
-

TECHNOLOGY + DESIGN ADVANCEMENTS IN FOOTWEAR
INSIGHT: There is a lack of technological advancement in the design of prosthetics foot shells that hasn’t allowed for better cohesion between the foot shell and the current market of shoes available.
-

PURCHASING APPAREL
INSIGHT: Persons with disabilities generally prefer to buy clothes online, they see value in having good return policies so that they can try on the clothes from the comfort of their home.
-

REPRESENTATION
INSIGHT: Persons with disabilities generally do not see themselves represented in the fashion industry. They see value in the brands having more inclusive diversity and want to see themselves represented more to understand better how the apparel could fit them.
-

PHYSICAL BARRIERS
INSIGHT: Persons with disabilities generally dislike shopping in person because of the physical barriers and challenges they face in the stores.

Finding Apparel + Material Specifications
KEY INSIGHT
While improving the advancements of the foot shell technology could vastly improve the quality of life for persons with lower limb differences, it is difficult to be solved just digitally. Helping users find apparel and material specifications faster could provide a solution to this user group’s access to potential footwear designs that might currently exist out there. This chosen theme also broadens the opportunity to expand beyond just footwear and into the clothing industry - enabling the potential for an inclusive design solution that touches upon many of these key themes.
DEFINE
Gaining an Empathetic Understanding
After synthesizing all the research and understanding the pain points, motivations, and behaviours of my interviews, using real user qualitative data - I developed a primary persona and experience map to highlight the key attributes of who the app users would be.
PERSONA
The Style Enthusiast
Janessa James encapsulates the research and trends collected from my user interviews and secondary research. Her demographic characteristics represent only a portion of who the users would be - yet all the frustrations, goals, and motivations are fluid enough to provide a broad understanding of the current experience of other genders and demographics.
Click to enlarge
EXPERIENCE MAP
Seeing the Big Picture
To visualize Janessa’s current experience in finding apparel for her prosthetic, an experience map was created to pinpoint existing pain-points and areas of opportunity that could define moments of intervention for a solution.
Click to enlarge

REFINING THE CHALLENGE
How might we help persons with disabilities access adaptive fashion in order to provide more diverse and economical options in the fashion industry?
IDEATE
USER STORIES, EPICS + TASK FLOWS
User Focused Ideation
To help ideate key functionality and features for a solution that would best serve the users I developed 30 user stories based on the goals of my persona, Janessa, that focused on actions that could help her search, filter, browse, provide feedback, and input preferences.
The two key epics were formulated through these user stories and formed the basis of the task flows: Inputting Adaptive Considerations and Filtering Products.
These functional epics reflected everyday pain points the interviewees voiced when searching for apparel that matches their style and adaptive consideration such as a prosthetic.
EPIC 1: INPUT CONSIDERATIONS + STYLE PREFERENCES
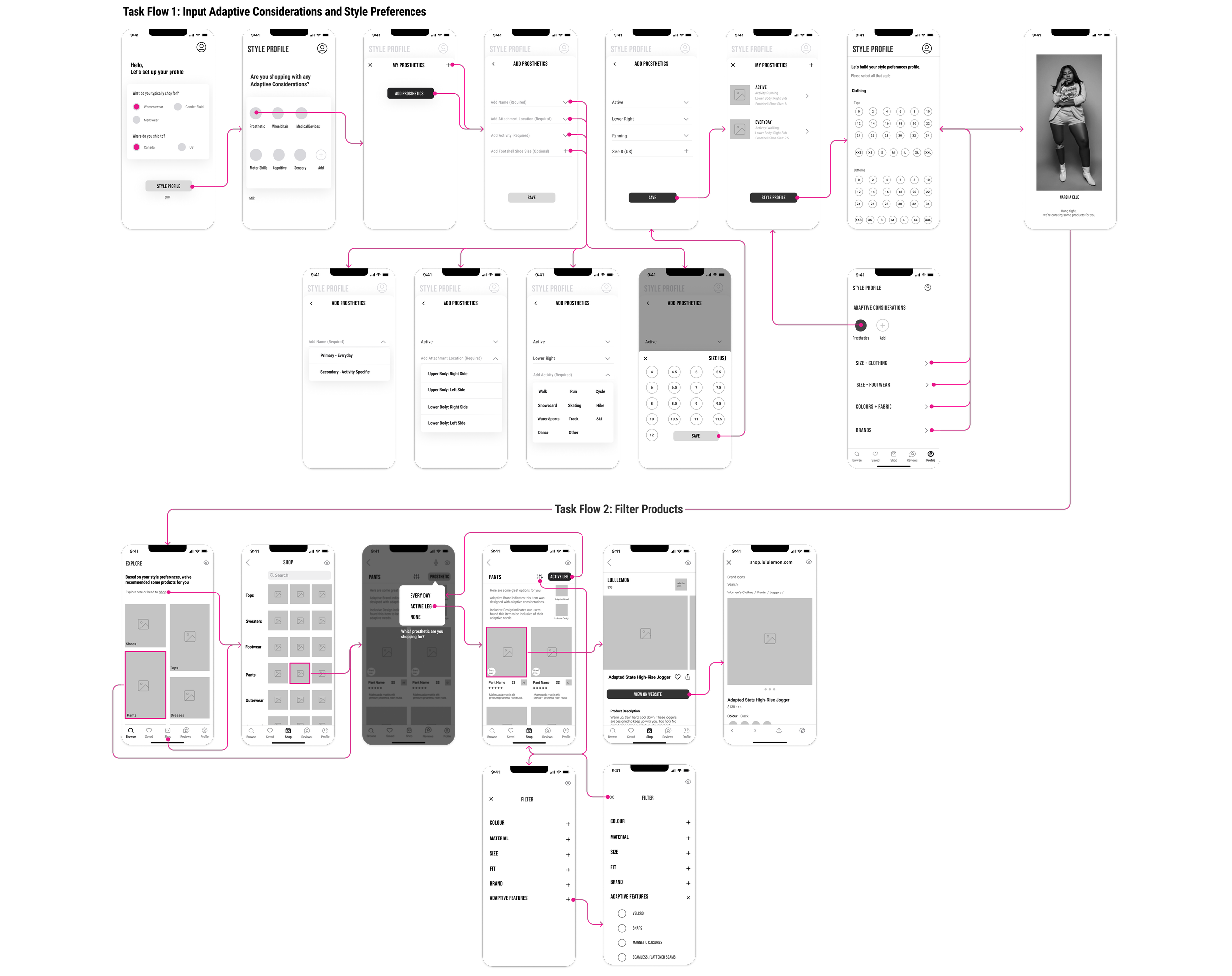
TASK FLOW 1: INPUT ADAPTIVE CONSIDERATIONS + STYLE PREFERENCES
Click to enlarge
EPIC 2: FILTER PRODUCTS
TASK 2: FILTER PRODUCTS BY ADAPTIVE CONSIDERATIONS
Click to enlarge
This task flow is designed to follow a similar flow that a user would experience when using the majority of apparel shopping apps out on market today. This is designed so that the user could have familiarity with the functions and features while maintaining an inclusive experience.
INFORMATION ARCHITECTURE
Structuring the Experience
To help visualize how the content is organized, I used a hierarchical system and mapped out the information in a way that would allow the users to easily navigate through the app.
Click to enlarge
PROTOTYPE

FOCUSING THE GOAL
How can we design an app that creates an inclusive experience but refrains the users from being ‘othered’?
How might we invite adaptive brands and “accidentally adaptive” brands (inclusive design) into the same platform?
COMPETITVE ANALYSIS
Inspiration Gathering
After collecting a large UI inspiration board from existing shopping apps, and conducting competitor analysis - I used these inspirations to help develop my sketch iterations that included several key features and components.
-
Accessibility
Filters
Style Profile
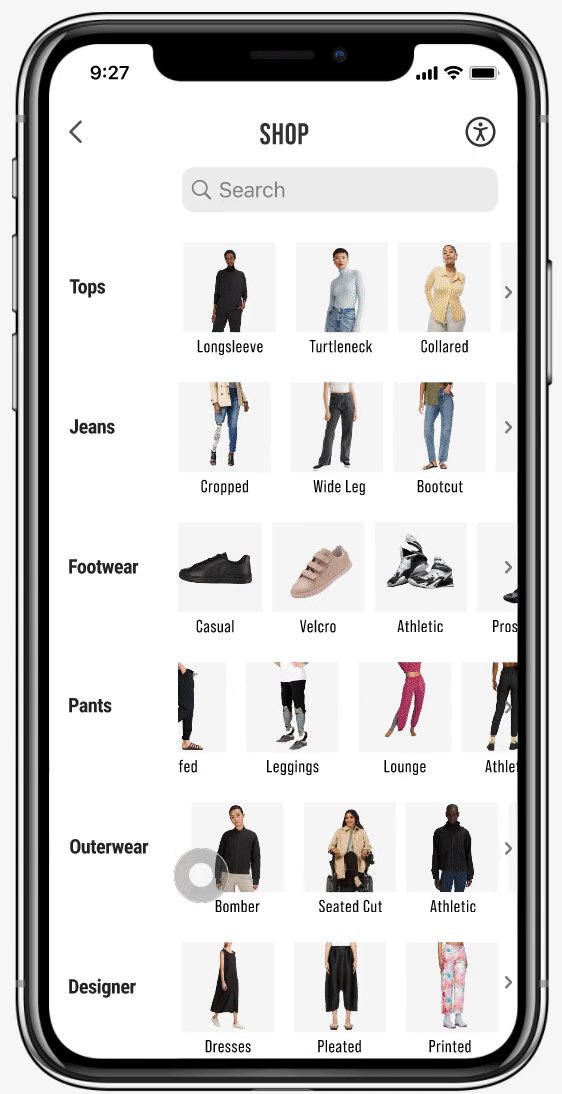
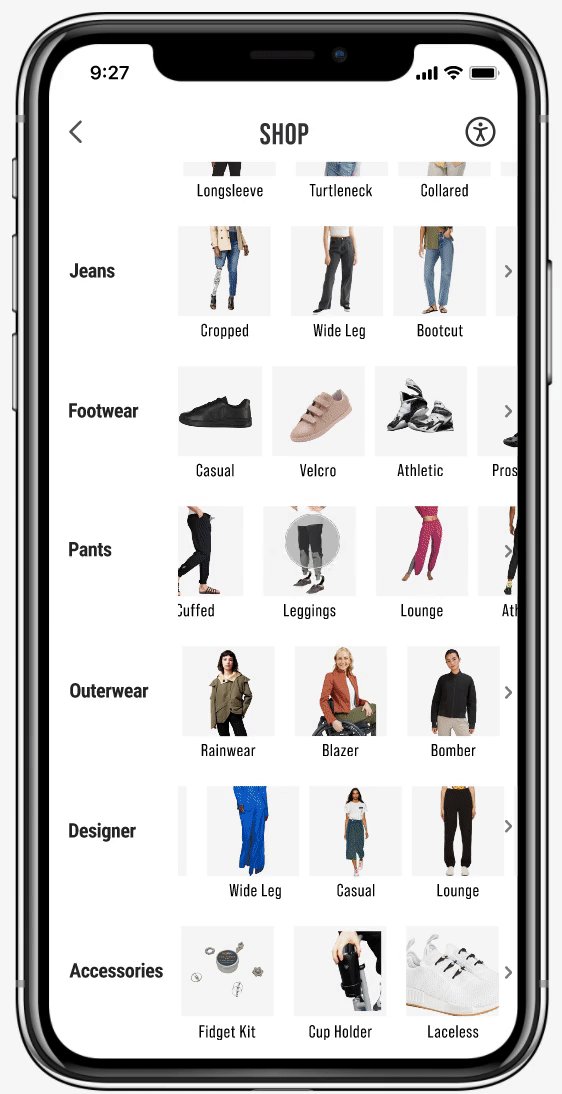
Product Categories
Product Specific Categories
Compare Products
Specific Product Information
Input Specific Information
Toggle Between Categories
Landing Page/Browse Page
Product Reviews
In-App Shopping
Click to enlarge
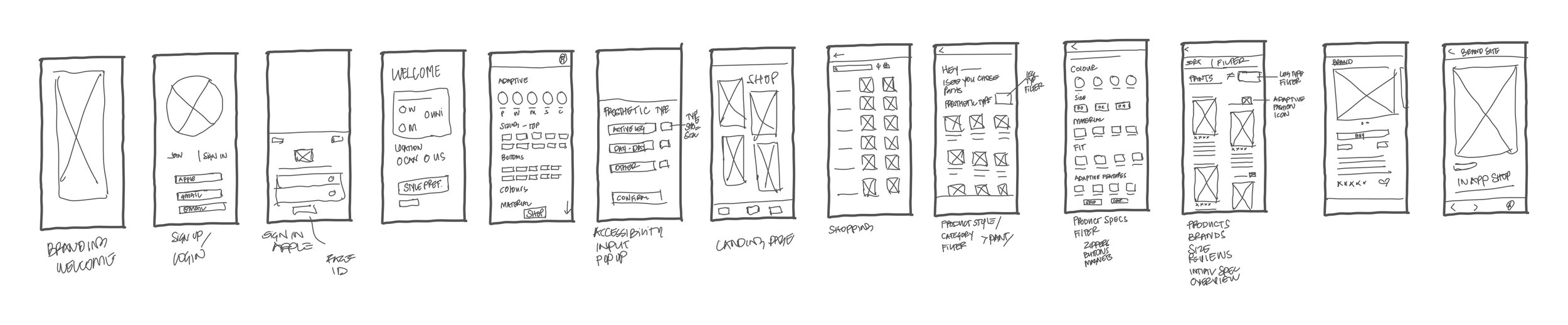
SKETCHES
Exploring Solutions
Based on my UI Inspiration board these initial sketches reflect how I could map out my task flow visually.

SOLUTION SKETCH
This solution sketch distills a more cohesive user experience and provides a more simplistic design solution for the user.


WIREFRAMES
Connecting the IA
The solution sketch above was then translated into mid-fidelity grayscale prototypes. The mid-fidelity prototypes allowed me to quickly iterate and test out layouts, information hierarchy, flows and component design to narrow the focus on how the user would move through the app without any visual identity and ultimately ensure the usability of the experience.

TEST
USABILITY TESTING
Discovering the Problems
Two rounds of testing were conducted over zoom, each round had five testers and the sessions were done individually. The testers were a mix of professionals and one student within the target age demographic.
Participants were consciously chosen based on if they had used mobile apps for shopping and/or have some form of either personal connection to, or adjacent knowledge/understanding of considerations for persons with disabilities.
ROUND ONE: KEY LEARNINGS + DESIGN CHANGES
Clearer instructions could be added for inputting and saving the prosthetic information. The information hierarchy could use refinement to enhance the user experience.
Using a Design Prioritization Matrix, I was able to quickly assess which changes could be made that would best enhance the user experience under tight time constraints.
ROUND TWO: KEY LEARNINGS + DESIGN CHANGES
Although everyone completed the task where they were asked to input information about the prosthetic, it was evident there could be a more user-friendly way to complete this task.
Features that could be included to enhance this experience are additional inputs for attachment location - which extremity the prosthetic is located, and general dimensions that could help the filtering feature perform better for the user.
KEY CHANGES
Understanding Accessible Design
Further research was conducted to gain a better understanding of accessible design. After watching a speaker series from Axe-con on accessible form design, a deeper understanding of how persons with disability who may experience cognitive fatigue, brain fog, or other cognitive challenges helped make clear changes to the flow of the app.
This included a refocus on progressive disclosure, providing feedback cues and breadcrumbs so that the user has a better awareness of how many steps are involved, where they are in the process, and reducing the content overload in order for them to navigate through the app with more ease.
REFINE
Diversity, Inclusion, Editorial, Contemporary + Minimalist
AESTHETIC
As the user will be navigating through many assets pulled from varying sites and each of those sites will have its own branding and stylization of assets it was important to have a clean, minimalist aesthetic and alleviate cognitive overload. This minimalist design not only aligns with heuristic evaluations but having a simple design can help reduce sensory overload and keep the users engaged.
COLOUR
The colour palette was consciously chosen to execute a minimalist design. The accent colour of purple was chosen as it is often associated with the representation of disabilities. Grey hues in the purple cooled the colour and reduces the stimulation for those with cognitive sensitivities. Colours were tested to ensure they met the WCAG 2.1 AAA/AA guidelines for accessibility.
TYPOGRAPHY
Roboto Condensed was chosen as the primary font for body copy and descriptive text as it has easy legibility for accessibility. The secondary font, Bebas Neu Pro is used for headings and the word mark as it brings a contemporary feeling to the app design and ties into the editorial visual identity.
WORD MARK
Include+d read and pronounced as “included”. Is an expression of how often persons of disabilities are excluded - the intention is to highlight their inclusion or how one should always be “included” and never “othered”.
USER INTERFACE LIBRARY
Understanding Design Systems
After enhancing the User Experience by injecting the visual identity I subsequently developed a cohesive UI Library that follows Brad’s Frost Atomic design system, entailing Atoms, Molecules, Organisms, Templates, and Pages.
MVP: HIGH FIDELITY PROTOYPE
“It should just be ‘fashion’; it should just be something that whether you have a disability or not, you can find the product you need.”
- Mohammadian, Forbes, 2021
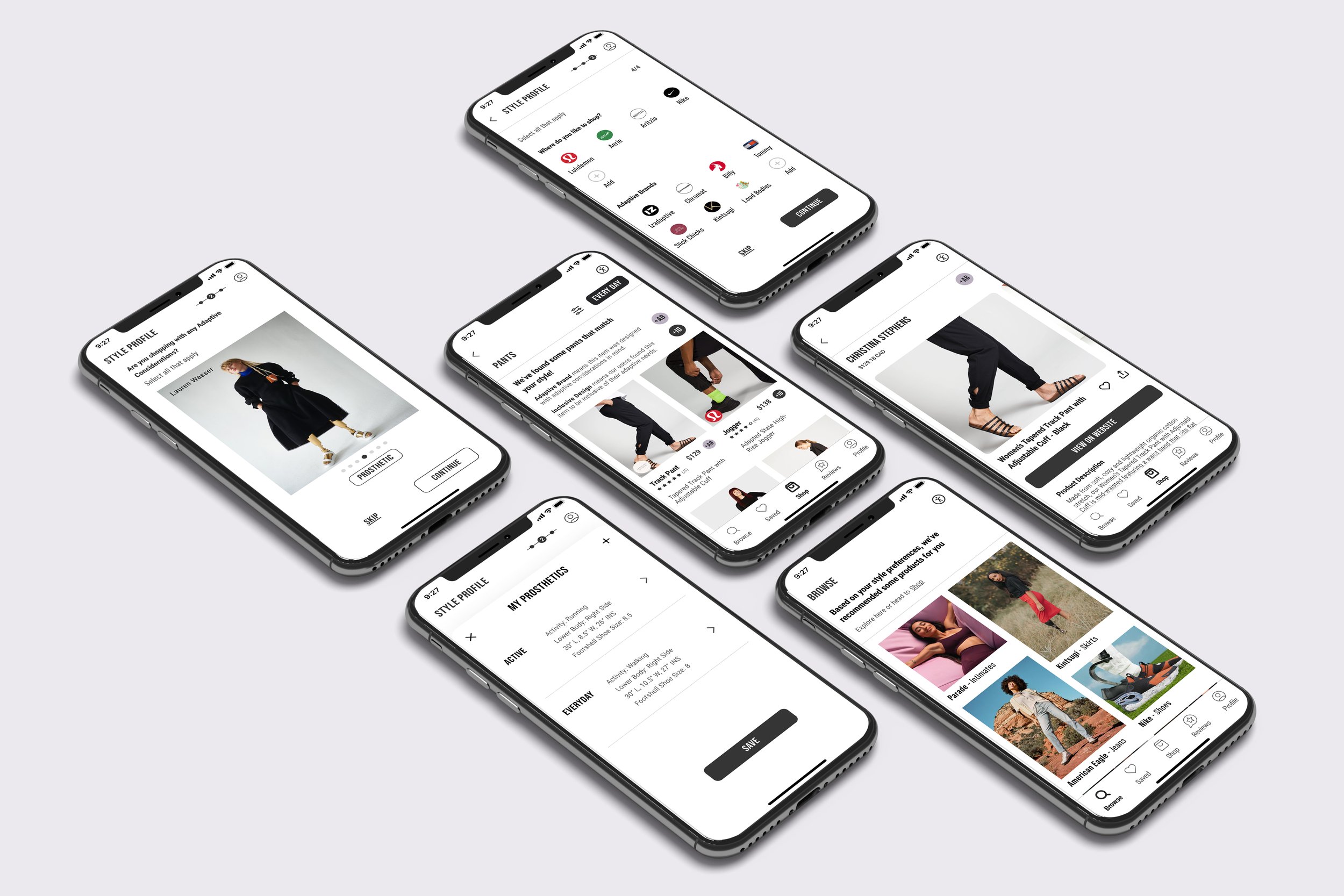
KEY FEATURES
Holistic Design
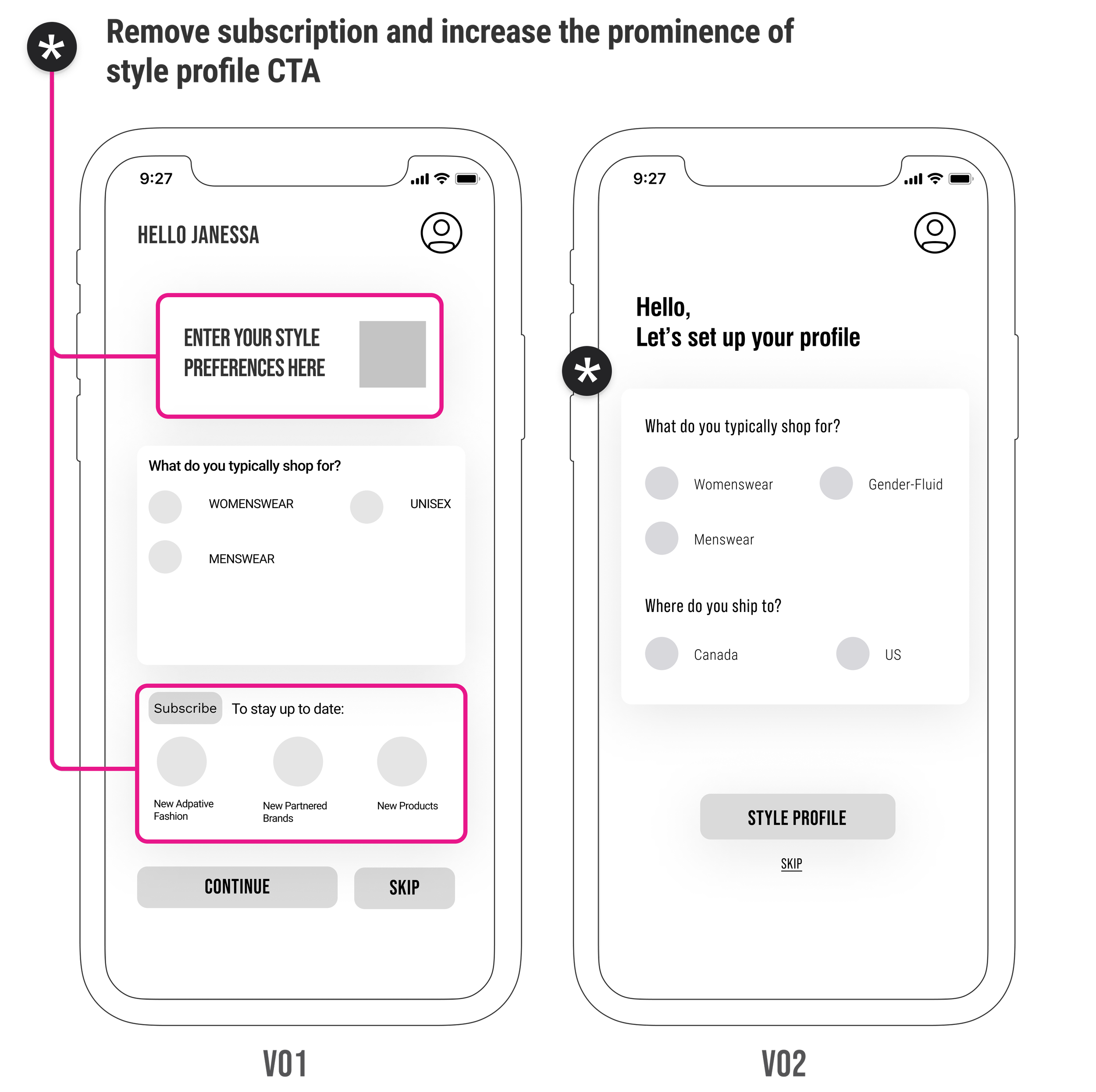
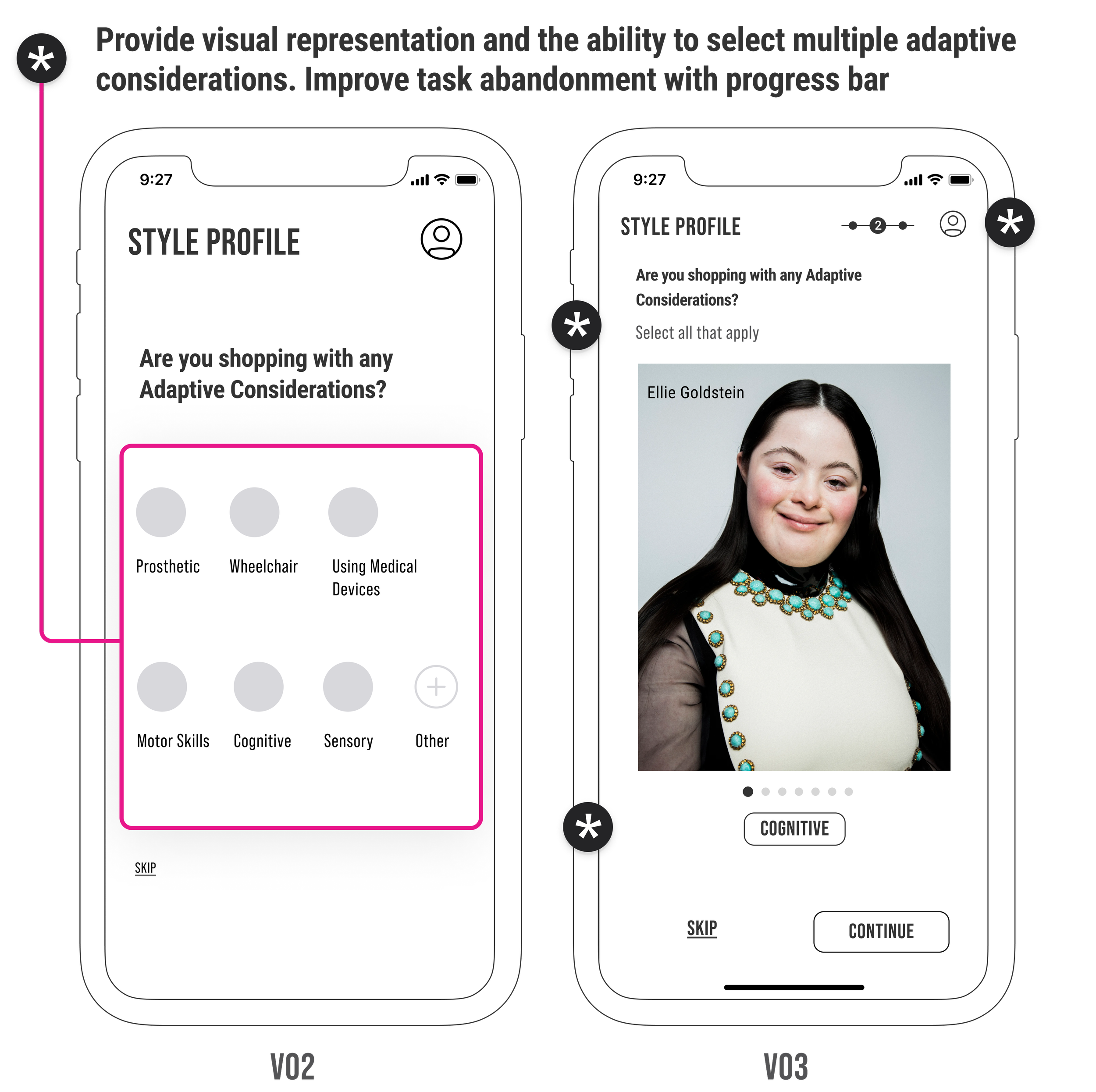
01 | SELECT ADAPTIVE CONSIDERATIONS
02 | INPUT ADAPTIVE DETAILS
03 | INPUT STYLE PREFERENCES
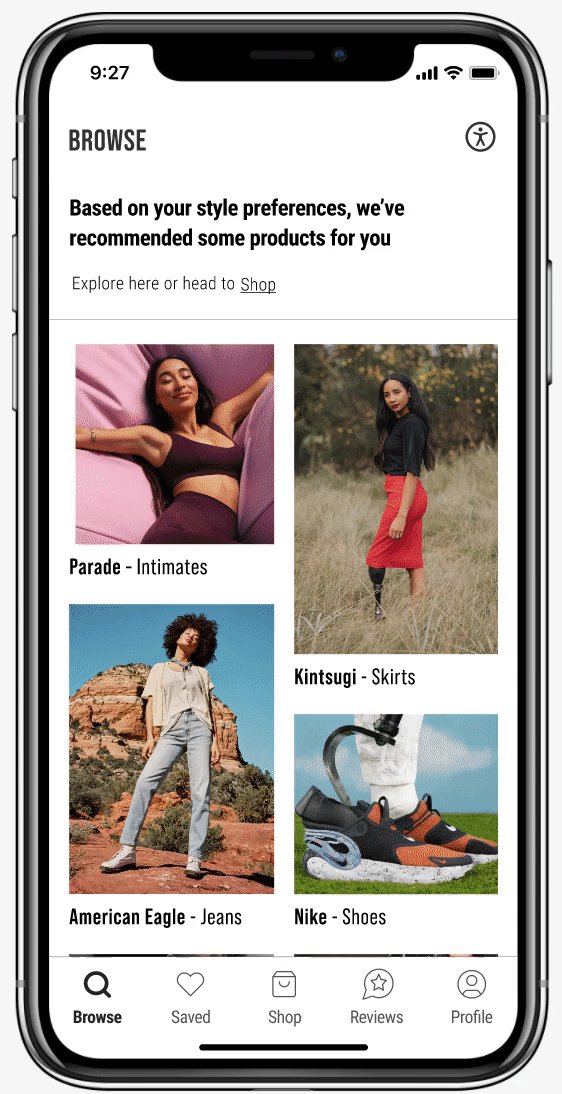
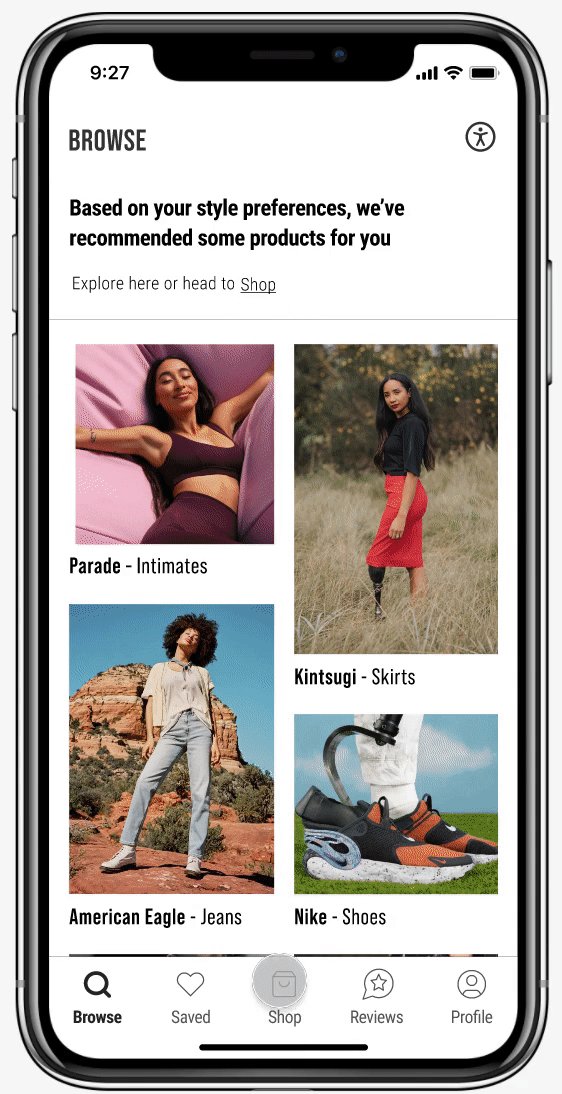
04 | BROWSE RECOMMENDED PRODUCTS + SHOP
05 | FILTER + COMPARE
06 | REVIEW DETAILS + IN APP SHOPPING
EXPANDING THE BRAND
MULTI-PLATFORM
Understanding Assistive Technology
Research indicated that iPads are regularly used as a means of assistive technology for persons with disabilities. This made the iPad the next logical step to expand onto.
Upon digging deeper into form design, I used my own iPad to try out the accessibility features to gain a better understanding of the limitations of how a user would navigate with voice control. This experience helped informed how certain components are easily accessible, more challenging, or not accessible at all.
I explored the experience of ‘writing a review’ task flow on a clothing store website using only voice control. This informed me how crucial adequate spacing in form design is, even if this means increasing the length of the form, it allows the user to visually see the numbers used that label actionable items with voice control.
DEVELOPING A MARKETING SITE
Fashion for Every Body
KEY LEARNINGS
-

SUCCESSES
My architecture background leveraged me with the critical thinking, problem-solving, and design skills needed to execute a solution - but it was my sociology background that helped me truly keep the user at the forefront of every step taken.
I learned to keep empathy at the center of my design:
User Interviews humbled my understanding of how those with limb differences navigated the fashion industry.
User testing gave me invaluable feedback and data to leverage a more holistic, inclusive design.
Prototyping and wireframing expanded my knowledge of accessible design.
-

CHALLENGES
Navigating the complexities of designing an experience that does not currently exist presented many moments of challenges.
Although competitive analysis gave me some insights into how part of my solution would work, I still had to navigate designing the experience of inputting adaptive considerations:
The first iteration of my task flow didn’t allow for the opportunity for those with multiple adaptive considerations to be able to input them - this taught me about edge cases
My second iteration of the task flow confused users on what steps would follow next and increased the likelihood of task abandonment.
The final iteration presented a branding challenge of marrying aesthetics, function, and accessible design.
-

NEXT STEPS
Feature Rollouts: In order to take Include+d to market the other adaptive considerations inputs of cognitive, medical devices, motor skills, seated, and sensory would need to be developed.
Front-end and back-end development: this would require coordination with adaptive experts to ensure the right products for our users would be pulled.
Getting the brands on board: Change in the fashion industry will require existing brands to advocate for inclusive designs. This could be done through the development of a B-Corp like certification for adaptive or inclusive apparel to help quickly identify products for customers.
Asset Credits
Photos: Pexels, Unsplash, Savee.it
Icons: WCAG, Feather Icons, Iconify, Cuputo
Mockups: Anthony Boyd Graphics, Mockup World
Models: Ellie Goldstein, Vogue, Photographer David PD Hyde | Lila Moss, The New York Times, Photographer Daniele Venturelli/Getty Images | Jillian Mercado, Teen Vogue, Photographer Camila Falquez | Lauren Wasser, Vestal, Photographer Kevin Sinclair | Carolain Solera | Lolo Spencer, Photographer Lorene Janae | Melanie Gaydos | Nina Maker, Elite Models | Mama Cax, Teen Vogue, Photographer Camila Falquez | Rachel Romu, Photographer Alexandra Votsis | Marsha Elle | Jack Eyers | Chelsea Werner, Teen Vogue, Photographer Camila Falquez | Niu Yu, China Daily | Aaron Philip, Them, Photographer Matthew Tammaro | Faduma’s (Eccleston) Fellowship x Harriet Eccleston, Photographer Alessandro Lucioni
Apparel Brands: EveryHuman, Runway of Dreams, Unhidden, Slick Chicks, Kintsugi, Christina Stephens, Izadaptive, Billy Footwear, Tommy Hilfiger, FFORA, Glydez, Jam the label, Kaiko Fidgets, SKIMS, SweetMobility, Kuddle, Puffins, Faduma’s (Eccleston) Fellowship x Harriet Eccleston ||| Loud Bodies, Chromat, Parade, The Reformation, Universal Standard, Veja, Rollie, Lululemon, Aritzia, American Eagle, Aerie, Nike, Doc Martens, H&M, Collina Strada, Ganni, Issey Miyake - Pleats Please, Toteme
EXPLORE THE NEXT PROJECT
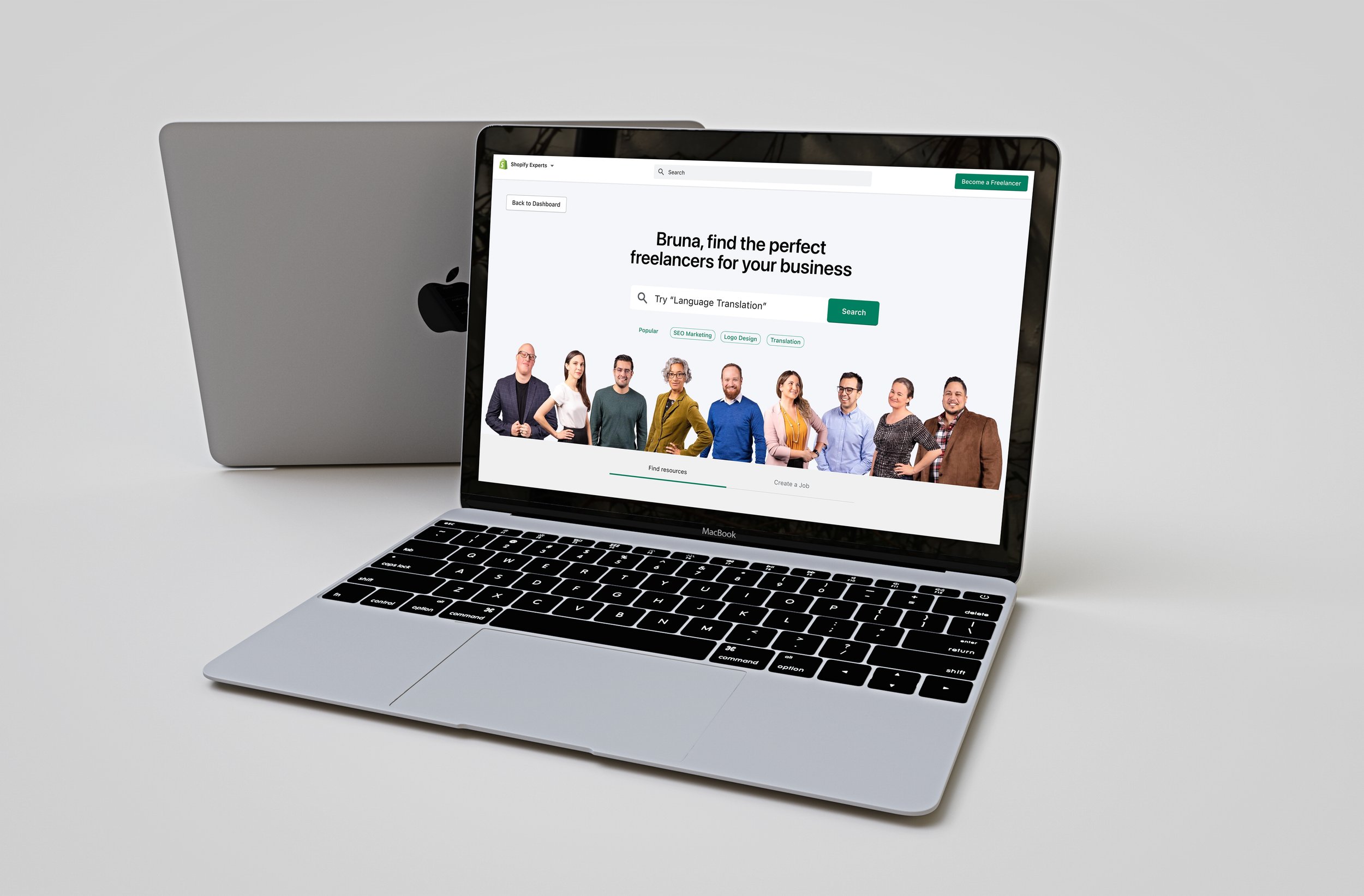
Shopify X BrainStation
24-hour hackathon working in a cross-functional team with data scientists, and web developers to create an innovative solution to help Shopify better leverage its Ecosystem and lower the barrier to entrepreneurship in a new region.